MONSTER CASH
The all-in-one digital money solution that helps you send, receive, save, budget and invest your money and move towards financial freedom.
UX Case Study

01.Project Overview
Monster Cash is a mobile app that allows and encourages users to take control of their finances in three ways:
-
Monster Cash allows users to link all their accounts (checking, saving, payment apps and credit cards) in one app for maximum flexibility with their money.
-
Monster Cash works with users to increase their financial literacy by making it easy to save and invest their money for their future.
-
Monster Cash also provides simple ways for users to budget their money as well as set and track savings goals.
Client:
Career Foundry
(Student Project)
Timeline:
September-December 2021

My Role:
UX/UI Designer, UX Researcher
Client:
Career Foundry
(Student Project)
Tools Used:
Adobe XD Optimal Sort
Adobe Illustrator Usability Hub
Adobe Photoshop Canva
Sketch
Timeline:
January - September 2021
02.Ideation
PROBLEM STATEMENT
The Monster Cash User needs a way to live and interact in a world of only digital money because they want to streamline their relationship with money and have a comprehensive "one-stop-shop" for all their money handling needs.
We will know this to be true when we see the user able to navigate their entire day using only Monster Cash to satisfy all their money handling needs.
RESEARCH GOALS
Become more knowledgeable about current digital banking apps and options:
-
Understand people's attitudes and feelings about conventional banking, online banking, and banking via app
-
Discover any pain points that users have with existing digital banking options
-
Find out what people look for when choosing or using a digital banking app; features, security, etc.
-
Learn what would make the digital banking experience better for people
COMPETITIVE ANALYSIS
In order to become more knowledgeable about current digital banking apps and options, I analyzed two of the most popular banking apps currently in use; Venmo and Apple Pay using a SWOT analysis.

VENMO
APPLE PAY
USER RESEARCH
Once I had a sense of products on the market I needed to get insight into how people feel about digital banking, what qualities they look for in a banking app as well as what's working for them and what isn't. I interviewed 5 people who were all different ages and at different places in their lives and careers. Their thoughts and comments fell into five basic categories; banking, sending/receiving, budgeting/saving, digital likes/dislikes, and new apps/features.
BANKING

SENDING/RECEIVING

BUDGETING/SAVING

DIGITAL LIKES/DISLIKES

NEW APPS/FEATURES

KEY TAKEAWAYS
-
Some users have jobs or side hustles where they are accepting payments - sometimes those "small business" needs are driving their apps choices and attitudes.
-
It seems that users either have a well-thought-out plan for budgeting and saving or they have no plan at all. It might be interesting to focus on one or the other - go after users that already have the budgeting habit and facilitate that habit or fill that need for users that don't have anything in place yet.
-
There was some concern about privacy, security, and the accuracy of getting money to the right people.
-
People are starting to get overwhelmed by the number of apps they are having to get to be able to interface with their various friend/work groups.
USER PERSONAS



03.Wireframes and Evolution
Now that I had talked to some people and gotten a better sense of their feelings and desires regarding digital banking I was finally ready to start designing the app per se. I have selected three key pages to demonstrate my thinking as I developed the designs for monster cash.
SIGN UP/LOG IN

BUDGETING
DASHBOARD

04.Testing and Revision
USABILITY TESTING
As the designs were coming together I also conducted some usability testing with different versions of the app. The first testing was done at the mid fidelity stage. Below are the results of the test and a couple of the changes I made as a result of the feedback.

These are the participants that took part in the test. You will notice that there were actually seven participants not just six. I used the first test as a pre-test to find any typos or glaring errors. After the pre-test, I made some minor adjustments and then proceeded to the full test with the remaining six participants.

APP REVISIONS
New placement of sign in button.
NEW PAGE
REVISION 1
PROBLEM 1
When signing in as an existing user, the user missed the “sign in here” option and, instead, tried to follow the steps for signing UP.
SOLUTION 1:
I made a simple tweak on the opening page moving the sign in option to the top making it more visible and easier for returning users to access it right away.
ADDITIONAL:
As I developed the screen I moved away from the monochromatic look and decided to use the signature colors of each sign in method for user ease.
Original placement of sign in button.
OLD PAGE
FINAL PAGE

OLD PAGE
REVISION 2
PROBLEM 2:
Users chose “payment apps” as the “coming from” account when sending money to a Venmo account.
SOLUTION 2:
I re-thought the idea of HOW the various payment apps were connected. In my old paradigm if the user wanted to use Monster Cash to connect to a friend's Venmo then the Monster Cash user had to have a Venmo. Then I realized that the user could connect directly from Monster Cash without having to sign up for a separate Venmo account. Thus, the option to fund from an existing payment app or to receive money into a payment app became unnecessary. In the interface, however, that just resulted in removing a button.
ADDITIONAL:
As I got deeper into the app, however, I thought that since some users use their apps as banks, it would be useful to be able to pay from a payment app. I also went to one regular master scroll window versus individual side swipes for each account.

NEW PAGE
FINAL PAGE

APP REVISIONS - ACCESSIBILITY

REVISION 1
After doing some work with the WEB AIM.org contrast checker I found that the contrast between the color islands and the white background was not within the recommended range, but I chose to put that aside as the color islands are mostly for decoration and don't really affect the utility of the app.
A much more important contrast issue that could easily hamper a user's experience of the app is the low contrast between the enter fields and the white background. To increase the fields' visibility I put a darker, more high contrast border around all the fields.
BEFORE
AFTER
REVISION 2
I took a look at the confirmation pop-up that is at the end of every requested action and found there were a couple of ways that could be better as well.
First, after testing I discovered that the pop-up itself didn't have enough contrast versus the shaded background. So, I decided to make the shade a bit darker until the contrast fell within the acceptable range.
Second, the "buttons" were the same color and only differentiated by their tiny text. For this revision, I just re-envisioned the buttons as different colors, with more readable text and helpful icons to help tell them and their actions apart.

BEFORE
AFTER
05.Style Guide
PRIMARY BRAND COLORS
Primary brand colors are used for building the majority of the elements. Monster Green is the main color for primary buttons with White text. Choice buttons are White with Dark Monster text. Color islands are built with Monster Dream with Dark Monster text.

Gray colors are used for outlines, icons, and detailed text.
GRAY COLORS


Page Title
Roboto Bold 34pt.
Page Title
Roboto Bold 34pt.
04.Testing and Revision
USABILITY TESTING
As the designs were coming together I also conducted some usability testing with different versions of the app. The first testing was done at the mid fidelity stage. Below are the results of the test and a couple of the changes I made as a result of the feedback.

These are the participants that took part in the test. You will notice that there were actually seven participants not just six. I used the first test as a pre-test to find any typos or glaring errors. After the pre-test, I made some minor adjustments and then proceeded to the full test with the remaining six participants.

APP REVISIONS
New placement of sign in button.
NEW PAGE
REVISION 1
PROBLEM 1
When signing in as an existing user, the user missed the “sign in here” option and, instead, tried to follow the steps for signing UP.
SOLUTION 1:
I made a simple tweak on the opening page moving the sign in option to the top making it more visible and easier for returning users to access it right away.
ADDITIONAL:
As I developed the screen I moved away from the monochromatic look and decided to use the signature colors of each sign in method for user ease.
Original placement of sign in button.
OLD PAGE
FINAL PAGE

OLD PAGE
REVISION 2
PROBLEM 2:
Users chose “payment apps” as the “coming from” account when sending money to a Venmo account.
SOLUTION 2:
I re-thought the idea of HOW the various payment apps were connected. In my old paradigm if the user wanted to use Monster Cash to connect to a friend's Venmo then the Monster Cash user had to have a Venmo. Then I realized that the user could connect directly from Monster Cash without having to sign up for a separate Venmo account. Thus, the option to fund from an existing payment app or to receive money into a payment app became unnecessary. In the interface, however, that just resulted in removing a button.
ADDITIONAL:
As I got deeper into the app, however, I thought that since some users use their apps as banks, it would be useful to be able to pay from a payment app. I also went to one regular master scroll window versus individual side swipes for each account.

NEW PAGE
FINAL PAGE

APP REVISIONS - ACCESSIBILITY

REVISION 1
After doing some work with the WEB AIM.org contrast checker I found that the contrast between the color islands and the white background was not within the recommended range, but I chose to put that aside as the color islands are mostly for decoration and don't really affect the utility of the app.
A much more important contrast issue that could easily hamper a user's experience of the app is the low contrast between the enter fields and the white background. To increase the fields' visibility I put a darker, more high contrast border around all the fields.
BEFORE
AFTER
REVISION 2
I took a look at the confirmation pop-up that is at the end of every requested action and found there were a couple of ways that could be better as well.
First, after testing I discovered that the pop-up itself didn't have enough contrast versus the shaded background. So, I decided to make the shade a bit darker until the contrast fell within the acceptable range.
Second, the "buttons" were the same color and only differentiated by their tiny text. For this revision, I just re-envisioned the buttons as different colors, with more readable text and helpful icons to help tell them and their actions apart.

BEFORE
AFTER
05.Style Guide
PRIMARY BRAND COLORS
Primary brand colors are used for building the majority of the elements. Monster Green is the main color for primary buttons with White text. Choice buttons are White with Dark Monster text. Color islands are built with Monster Dream with Dark Monster text.

Gray colors are used for outlines, icons, and detailed text.
GRAY COLORS


Page Title
Roboto Bold 34pt.
Page Title
Roboto Bold 34pt.
Page Title
Roboto Bold 34pt.
04.Testing and Revision

USABILITY TESTING
As the designs were coming together I also conducted some usability testing with different versions of the app. The first testing was done at the mid fidelity stage. Below are the results of the test and a couple of the changes I made as a result of the feedback.

These are the participants that took part in the test. You will notice that there were actually seven participants not just six. I used the first test as a pre-test to find any typos or glaring errors. After the pre-test, I made some minor adjustments and then proceeded to the full test with the remaining six participants.

APP REVISIONS
New placement of sign in button.
NEW PAGE
REVISION 1
PROBLEM 1
When signing in as an existing user, the user missed the “sign in here” option and, instead, tried to follow the steps for signing UP.
SOLUTION 1:
I made a simple tweak on the opening page moving the sign in option to the top making it more visible and easier for returning users to access it right away.
ADDITIONAL:
As I developed the screen I moved away from the monochromatic look and decided to use the signature colors of each sign in method for user ease.
Original placement of sign in button.
OLD PAGE
FINAL PAGE

OLD PAGE
REVISION 2
PROBLEM 2:
Users chose “payment apps” as the “coming from” account when sending money to a Venmo account.
SOLUTION 2:
I re-thought the idea of HOW the various payment apps were connected. In my old paradigm if the user wanted to use Monster Cash to connect to a friend's Venmo then the Monster Cash user had to have a Venmo. Then I realized that the user could connect directly from Monster Cash without having to sign up for a separate Venmo account. Thus, the option to fund from an existing payment app or to receive money into a payment app became unnecessary. In the interface, however, that just resulted in removing a button.
ADDITIONAL:
As I got deeper into the app, however, I thought that since some users use their apps as banks, it would be useful to be able to pay from a payment app. I also went to one regular master scroll window versus individual side swipes for each account.

NEW PAGE
FINAL PAGE

APP REVISIONS - ACCESSIBILITY

REVISION 1
After doing some work with the WEB AIM.org contrast checker I found that the contrast between the color islands and the white background was not within the recommended range, but I chose to put that aside as the color islands are mostly for decoration and don't really affect the utility of the app.
A much more important contrast issue that could easily hamper a user's experience of the app is the low contrast between the enter fields and the white background. To increase the fields' visibility I put a darker, more high contrast border around all the fields.
BEFORE
AFTER
REVISION 2
I took a look at the confirmation pop-up that is at the end of every requested action and found there were a couple of ways that could be better as well.
First, after testing I discovered that the pop-up itself didn't have enough contrast versus the shaded background. So, I decided to make the shade a bit darker until the contrast fell within the acceptable range.
Second, the "buttons" were the same color and only differentiated by their tiny text. For this revision, I just re-envisioned the buttons as different colors, with more readable text and helpful icons to help tell them and their actions apart.

BEFORE
AFTER
05.Style Guide
PRIMARY BRAND COLORS
Primary brand colors are used for building the majority of the elements. Monster Green is the main color for primary buttons with White text. Choice buttons are White with Dark Monster text. Color islands are built with Monster Dream with Dark Monster text.

Gray colors are used for outlines, icons, and detailed text.
GRAY COLORS

Page Title
Roboto Bold 34pt.
Prompts and Entered Information
Roboto Bold 17pt.
Congratulations Pop Up
Roboto Bold 15pt.
Congratulations Pop Up - Yay/Oops! Buttons
Roboto Bold 13pt.
Button Labels
Robot Regular 17pt.
Swipe Button Labels
Roboto Regular 15pt.
Fine Print
Roboto Bold 34pt.

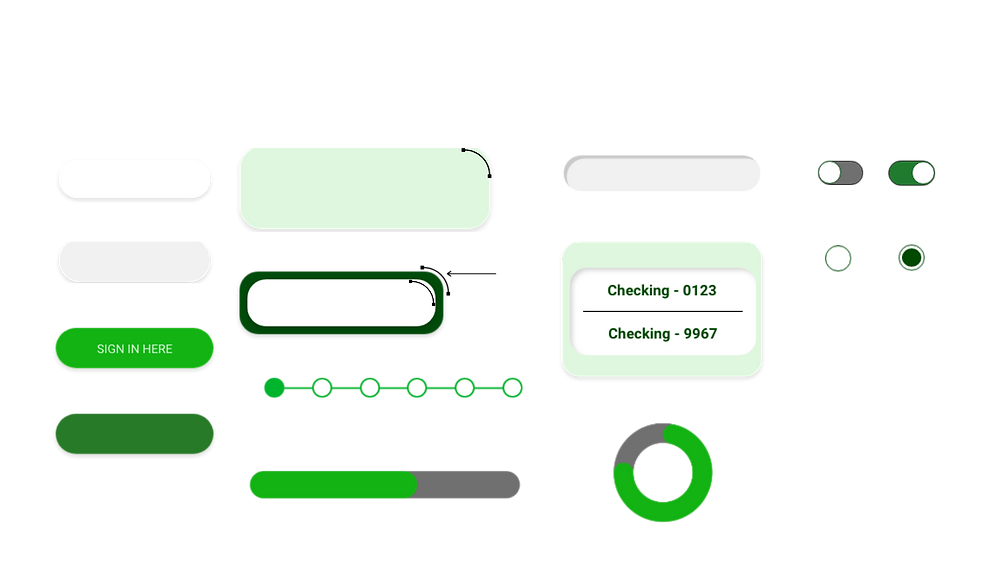
UX ELEMENTS
CHOICE BUTTON
SELECTED CHOICE BUTTON
CALL TO ACTION BUTTON
SELECTED CALL TO
ACTION BUTTON
COLOR ISLAND
SWIPE BUTTON
PROGESS BAR
BUDGET GRAPH
24PX
24PX
24PX
FORM
LIST WINDOW
SAVING GRAPH
SWITCHES
RADIO BUTTONS
OFF ON
OFF ON
LANGUAGE / TONE OF VOICE
Monster Cash always strives to de-stress and demystify money so, to help keep users' stress levels down, Monster Cash uses plain, simple, and upbeat language. It should feel like the user is talking to their friend.
Keep sentences short, simple, and upbeat.
Keep a friendly tone.
Give the user clear navigational signals as to where they are, what they are working on, and what their next steps might be.
Give a clear summary of the task the user has initiated and a clear chance to confirm or deny before the transaction is final.
-
Use overly formal langauge.
-
Give too many options.
-
Rush the user through transactions.
NAVIGATION ICONS
FEATURE ICONS
DASHBOARD ICONS
SIGN IN ICONS
PAYMENT APP ICONS
LOGO

06.Learnings and Future Design Recommendations
Working on this project I gained an appreciation for how many considerations go into designing an app. Obviously, people are at the core of it all and I learned so much from all the tools that I got to use to gain a greater understanding of the people Monster Cash seeks to serve, their wants, and their feedback. It made designing for them much easier and gave me a clearer target to aim for and clear data to drive the design.
In the future, on the UX side, I'd like to go deeper into the saving and budgeting elements of the app. In researching the field I discovered what big problems lack of financial literacy and financial instability are and I feel that Monster Cash could help people do more than just send and receive money, it could help people get a greater degree of control over their entire financial situation.
On the UI side, I'd like to keep revising the look of the interface, making it clearer, simpler, and more elegant to use. Here are a few elements I've revised since the completion of the project.
